| Show/Hide Hidden Text |

This Number menu command creates a new parameter in your sketch. A parameter is a number that can easily be changed. It’s convenient to use parameters in places where you need to have a number but want to be able to change that number easily.
The keyboard shortcut for New Parameter is Shift+Ctrl+P (Windows) or Shift-![]() P (Mac).
P (Mac).
Use parameters in calculations, in functions, and as values by which to transform objects. For example, you might create two parameters, named m and b, and use them in plotting the function y = mx + b. Or you might create a parameter that varies from 0° to 360° and use it as a marked angle to rotate a polygon.

When you type the initial value, the number of decimal places you type determines both the precision and the keyboard adjustment, as shown in these examples:
Initial Value |
Decimal Places |
Displayed Precision |
Keyboard Adjustment |
5 |
0 |
units |
1 |
5.0 |
1 |
tenths |
0.1 |
5.00 |
2 |
hundredths |
0.01 |
The keyboard adjustment is the value by which the parameter changes when you select it and press the + or – key.
To change an existing parameter's keyboard adjustment, choose Edit | Properties | Parameter.
To show or hide an existing parameter's edit box, or to change its displayed precision, choose Edit | Properties | Value.
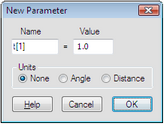
When you choose New Parameter, a dialog box appears.
Name: Type a new name for the parameter. If you want the name to include a subscript, enter the subscript within square brackets. For example, the default name t[1] appears as t1 in the sketch.
To change the value of a parameter, you can double-click it with the Arrow tool, use the Display | Animate or Edit | Edit Parameter commands, or create an Animation action button.
Value: Set the initial value of the parameter by typing a value in this field.
Units: Choose whether the parameter’s value uses no units, uses the current angle unit, or uses the current distance unit.
To create an easily modified numeric value, use either a parameter or a slider. A parameter is easier to create, and you can adjust it more precisely and easily animate it over a specific numeric range. A slider is harder to create, but you can manipulate it easily (by dragging the point at the tip) and control it in a continuous and satisfying way. |